CSS Flexbox الدليل الارشادي الكامل
محتوى المقال

Flexbox والمعروف أيضاً باسم Css Flexible Box Layout، هو أحد نماذج لغة Css يسمح بترتيب العناصر في مكان محدد حسب حجم الشاشة أو الجهاز ،جميع صفحات الويب متكونة من لغة البناء HTML والتي تحوي على عناصر يتم ترتيبها وإعادة تخطيطها من قبل لغة Css ، فيتمثل grid و CSS Flexbox احدى المميزات الأكثر تحديداً للتخطيط وقدرته أيضاً على ملاءمة الشكل (شاشة العرض) بناءً على بيئة العرض (نوع الجهاز إن كان حاسب أو هاتف جوال أو جهاز لوحي).
ترتيب العناصر الحاوية على معلومات معينة من قبل لغة Css عن طريق Flexbox في الصفحة وتحديد مكانها إن كان يميناً أو يساراً أو بطول عمودي أو على طول صف معين وحتى في الوسط، لإعطاء مساحة وعدم استعمالها دون داع أو أيضاً إعطاء مساحة معينة لكل عنصر، وتحكم بطريقة وضع عناصر لإضافة تصميم المراد بسهولة.
فيجب ذكر أن وضع عناصر ومكونات الويب ليست جديدة، منذ بداية الإنترنت كانت هنالك طرق مختلفة تم استخدامها من قبل مصممي مواقع الويب لوضع ما يريدونه في مكانه المحدد، لكنها كانت تملك نقاط سلبية عديدة بضمنها إنها لم تكن مناسبة للتصميم سريع الاستجابة، ولم تسمح بتحديد ارتفاعات متساوية للعناصر، وأيضاً كانت هنالك بعض التصاميم تكون أما مستحيلة أو تتطلب إدخال لغة JavaScript للعمل عليها مثل تمركز (centering) والأعمدة متساوية (equal columns) والتي أصبحت سهلة الاستخدام بظهور CSS Flexbox.
تاريخ CSS Flexbox
الاستخدام المكثف للويب أدى إلى تحفيز استخدام وإضافة مزايا مختلفة للغة CSS3 كانت من ضمنها Flexbox و Css grid والكثير من ميزات الأخرى، التي تسمح لإضافة عناصر سريعة الاستجابة مترتبة حسب تخطيط معين، فكانت بداية إصدار CSS Flexbox عام 2008 حين اقترحت مجموعة CSS فكرة تخطيطه وتم نشر مسودة العمل في عام 2009.
استندت مواصفاته الأصلية إلى تقنية XUL، (تقنية تعمل بها Fierfox لإنتاج تصاميم واجهة مستخدم UI)، وكانت محاولة فاشلة وفقاً لما أشار إليه Tab Atkins Jr، الذي غالبًا ما يشار إليه على أنه المؤلف الرئيسي لنموذج Flex layout و grid layout، لكنه في عام 2011 قام بإعادة كتابة مواصفات كاملة لوحدة CSS Flexbox مع بعض تغييرات ملحوظة كإزالة inline-block، وقام بعدها بوضع إصدار flexbox في سنة 2012 لدى W3C (رابطة الشبكة العالمية World Wide Web Consortium).
في 2013، أعاد Tab Atkins jr كتابة مسودة محرر لاستيعاب مواصفات جديدة لإضافة أفضل قدرة إلى CSS Flexbox، فشددت من خوارزميته وزادت أيضاً من كفاءة flexbox في Css، فتم تقديمه في البداية من قبل شركة مايكروسوفت مع اقتراح تم تقديمه لفريق عمل Css.
وتم بعدها تنفيذ الفكرة بشكل رسمي عام 2016 وتم نشر إصدارات Flexbox وكان Tab Atkins jr هو المؤلف الرئيسي.
طريقة التطبيق
لتطبيق نموذج CSS Flexbox يجب أن يكون في لغة Html نوعان من الإضافات وهي parents وسنقوم بتسميتها باسم “Container” أي بمعنى الحاوي، و Children’s سنقوم بتسميتها باسم “items” أي بمعنى العناصر. لكل من الحاوي والعناصر العديد من كودات التي تطبق عليها وتعطيها اختلافات ظاهرية سندرسها بالتفصيل …

يجب ذكر إن هنالك خواص معينة تضاف مع الحاوي Container وأخرى تضاف مع العناصر items، وسنتطرق لذكر كل منها على حدة.
الخصائص التي تضاف على Container
– Display
أول property (خاصية) يجب إضافته لتطبيق flexbox هو الخاصية display، وظيفتها إخبار المتصفح أن الحاوي الذي اخترناه ستطبق عليه خاصية CSS Flexbox وستكون القيمة المضافة للعنصر هو flex.
مع تطبيق هذه الخاصية ستصبع العناصر بشكل صف واحد بعدما كانت بشكل عمودي، أي تم تطبيق عليها خاصية flex.
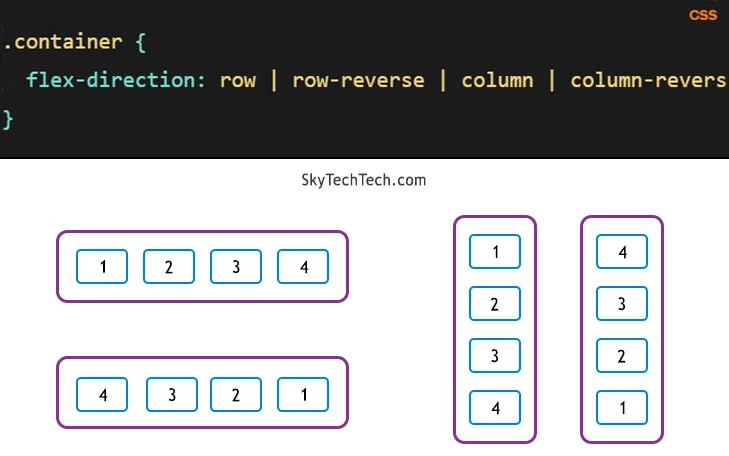
– Flex-direction

وظيفته إخبار متصفح باتجاه العناصر وله عديد من القيم:
القيمة (row): وتعني “الصف” وهي القيمة الثابتة أي بمعنى الافتراضية سواء كتبتها أو لم تكتبها سيقوم متصفح بأخذ هذه القيمة بشكل افتراضي، لهذا السبب أصبحت عناصر بشكل صف عند تطبيق قيمة flex عليها. ستبقى عناصر باتجاه اليسار وهو الاتجاه الافتراضي الثابت للعناصر.
القيمة (column): “العمود” تقوم بأخبار المتصفح بتحويل العناصر من صف إلى الاتجاه العمودي أي عنصر فوق الأخر، بشكله الاعتيادي قبل استخدام قيمة (flex). ستبقى عناصر باتجاه الأعلى وهو الاتجاه الافتراضي الثابت للعناصر.
القيمة (Row-Reverse): تعني عكس اتجاه الصف، وظيفتها إخبار متصفح بتحويل العناصر في الصف من اتجاه الافتراضي (اليسار) إلى اتجاه معاكس وهو يمين.
مع الذكر أن هذه القيمة تقوم بنقل ترتيب العناصر أيضاً، أي إنها لا تقوم بعكس اتجاهها خارجياً فقط وإنما داخلياً أيضاً.
القيمة (column-Reverse): تعني عكس اتجاه العمود، وظيفتها إخبار المتصفح بتحويل العناصر في العمود من الاتجاه الافتراضي (الأعلى) إلى اتجاه معاكس وهو الأسفل.
مع الذكر أن هذه القيمة تقوم بنقل ترتيب العناصر أيضاً، أي إنها لا تقوم بعكس اتجاهها خارجياً فقط وإنما داخلياً أيضاً.
**هنالك نوعان من الاتجاهات في خاصية CSS Flexbox، أولها هو main axes والمعروف أيضاً بالمحور رئيسي، و cross axes والمعروف بالمحور العكس، حين استخدام القيمة row فأن العناصر ستكون على اتجاه المحور رئيسي main axes من اليسار الى اليمين وهو الاتجاه الافتراضي، وحين استخدام القيمة column سيكون اتجاه main axes من الأعلى نحو الأسفل وهي قيمة الافتراضية،
هنالك عناصر تسير بمحاذاة main axes وأخرى بمحاذاة cross axes،
عنصر يكون بمحاذاة Main axes مثل، Justify-content.
عناصر تكون بمحاذاة Cross axes مثل، Align-items، Align-content، Align-self.
مع الذكر أنه عند استخدام القيمة row-reverse فأن الامتداد main axes سيتغير اتجاهه من اليسار لليمين الى اليمين لليسار أما الامتداد cross axes سيبقى ثابتاً كما هو، وذلك كون خاصية reverse تعكس كل شيء وبذلك الامتداد أيضًا، أما عند استخدام القيمة column-reverse فأن الامتداد main axes سيتغير من الأعلى للأسفل الى الأسفل للأعلى، مع ذكر أن cross exes ستبقى ثابتة.
– Flex-wrap
وظيفته إخبار المتصفح بالتفاف عناصر أو عدم التفافها، عند تصغير حجم شاشة ستصغر مساحة عناصر أيضاً، لذلك العنصر flex-wrap يقوم بالسماح بالتفاف العناصر واخذ جزء من أسفل الصفحة أو تركها كما كانت. من القيم المطبقة عليه:

القيمة (Nowrap): تعني لا التفاف، وهي القيمة الافتراضية التي تخبر المتصفح بعدم التفاف العناصر وتركها كما هي مع تصغير مساحة كل عنصر عن تصغير حجم صفحة، ويمكن كتابتها أو عدم كتابتها.
القيمة (wrap): التفاف، تقوم بأخبار متصفح بالتفاف العناصر وأخذها لمساحة أخرى مع الاحتفاظ بمساحتها الداخلية ثابتة. مع ذكر أن اتجاه الالتفاف يكون من اليسار (الاتجاه الافتراضي).
القيمة (wrap-reverse): تعني عكس اتجاه التفاف، تقوم بأخبار متصفح بعكس اتجاه الالتفاف للعناصر من يسار الى اليمين مع عكس ترتيب العناصر أيضاً.
– Flex-Flow
هي عبارة عن اختصار لتسهيل كتابة الأكواد وتطبيق CSS Flexbox، يختصر عنصرين وهما (Flex-wrap) و (Flex-direction)، ويمكن تعريفها بخاصية واحدة مع كتابة قيمهما في الكود التعريفي الاتي:
;Flex-flow: (Flex-direction) || (Flex-wrap)
علماً أن قيمة الافتراضية لخاصية flex-flow هي (row nowrap).
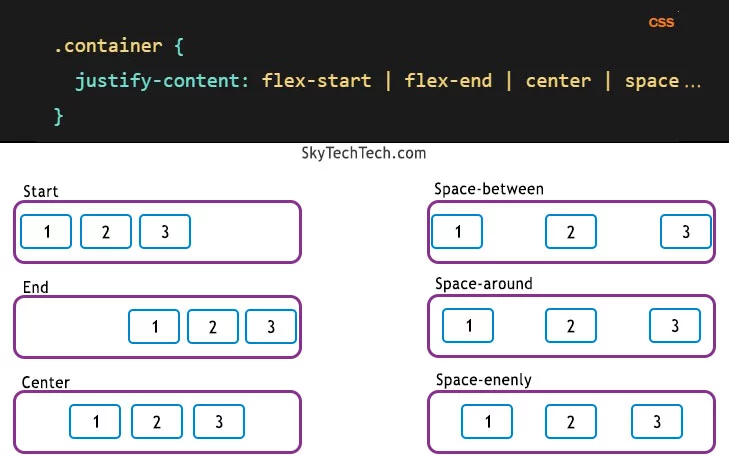
– Justify-content
تقوم بتحريك العناصر مع إعطاء ميزات ثانوية تسهل تحكم بموقع عنصر بالتحديد وتملك عديد من القيم:

القيمة (Flex-start): هي القيمة الثابتة الافتراضية. حينما تكون القيمة row يبقى اتجاه عناصر كما هو، وإذا كانت القيمة column سيبقى اتجاه العناصر كما هو.
القيمة (Flex-end): هي قيمة تقوم بوظيفة مشابهة لقيمة row-reverse و column-reverse، أي تقوم بعكس اتجاه العناصر الاختلاف الوحيد هو بقاء ترتيب كما هو دون عكسه، في النمط row ستتجه عناصر نحو اليمين أي باتجاه main axes، وفي نمط column ستتجه عناصر إلى الأسفل أي نحو اتجاه main axes.
القيمة (Center): تقوم بجعل العناصر في المنتصف، مع ذكر أن امتداد row هو من يسار لليمين باتجاه main axes، أي العناصر ستصبح في وسط هذا الامتداد، أما column من الأعلى للأسفل باتجاه main axes فستصبح عناصر في وسط هذا الامتداد. أي بمعنى main axes كما شرحناه سابقاً.
القيمة (Space-between): تقوم بجعل مسافة بين العناصر، مع بقاء أول وأخر عنصر بدون مسافة تذكر أي يصبح مترابط مع الإطار للصفحة، وتكون مسافة بين عناصر متساوية.
القيمة (Space-around): تقوم هذه القيمة بجعل مسافة بين عناصر بشكل متساوي، وتكون المسافة بين إطار الصفحة والعنصر الأول والأخير متساوية أيضاً، لكنها لا تساوي المسافة الداخلية بين العناصر.
القيمة (Space-evenly): تقوم بوضع مسافة متساوية بين كل العناصر الداخلية، حيث تكون المسافة بين إطار الصفحة والعنصرين الأول والأخير متساوية أيضاً مع المسافة الداخلية بين العناصر.
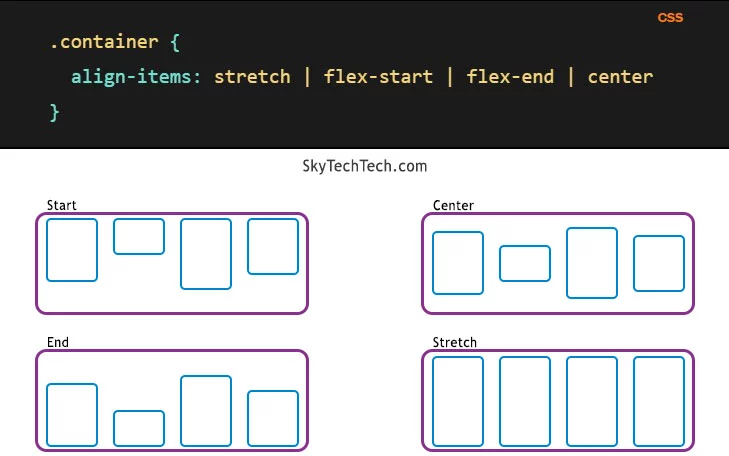
– Align-items
تقوم هذه الخاصية بنفس وظيفة justify-content لكن الفرق بينهما أن Align-items يكون بمحاذاة cross axes، و justify-content يكون بمحاذاة main axes، تشابه في الوظيفة لكن الاتجاهات مختلفة. من قيمه:

القيمة (Flex-start): هي قيمة ثابتة تقوم بجعل العناصر في مكانها الثابت المعتاد في بداية الصفحة دون تغيير ملحوظ، أي إنها تعتمد على القيمة أن كانت row أو column.
القيمة (Flex-end): عكس قيمة flex-start، تقوم بجعل العناصر باتجاه معاكس لاتجاهها المعتاد، في نمط row ستتجه العناصر نحو الأسفل أي باتجاه cross axes، وفي نمط column ستتجه العناصر إلى اليسار أي نحو اتجاه cross axes.
القيمة (Center): تقوم بجعل العناصر في الوسط مع مراعاة امتدادات cross axes، ففي نمط row ستكون عناصر في الوسط باتجاه cross axes وفي نمط column كذلك.
القيمة (Baseline): تقوم هذه القيمة بجعل مسافات متفاوتة للعناصر حسب امتداد النص.
– Align-content
أخر خاصية لتطبيق CSS Flexbox داخل الحاوي وتشابه align-item لكنها تقوم بالتحكم بالعناصر ذات صفوف عديدة (بعد استخدام القيمة wrap) وليس صفاً واحداً فقط، حيث إنها ذات تأثير معدوم على الصف الواحد، وتملك العديد من القيم المشابهة لقيم align-item لكن مع اختلافات ظاهرية في التأثير.

القيمة (Flex-start): هذه القيمة تجعل العناصر في الجهة العلوية من المتصفح مع إزالة المسافات بين العناصر بشكل يوحي بتراص العناصر مع بعضها في الجهة العليا، إذا كانت ضمن قيمة row أو column.
القيمة (Flex-End): هذه القيمة لها تأثير اتجاهي عكسي عن قيمة flex-start حيث إنها تقوم بتحويل العناصر إلى الجهة المضادة وهي الأسفل.
باقي القيم وهي (Center) (Space-between) (Space-around) (Space-evenly)
مشابهة لقيم align-item تملك نفس التأثير أيضاً باختلاف أن العناصر ذو الصفوف المتعددة وليس صفاً واحداً.
الخصائص التي تطبق عـلى items
– Order
من الخصائص التي تستعمل على العناصر لتطبيق CSS Flexbox، وتقوم بتغيير ترتيب العناصر من الترتيب الأصلي إلى الترتيب المراد تغييره، علماً أن قيمتها الافتراضية (default) هي صفر، أي عند وضعها أم لا سيضع المتصفح هذه القيمة. القيم التي تأخذها هي أرقام أي عند وضع خاصية order داخل كود Css وتحديداً عند كود items نضع معه رقم يمثل ترتيبه ضمن المجموعة (عند وضع الأرقام، سيتم ترتيبها تصاعدياً، بغض النظر عن كون الأرقام تسلسلية أم لا) وبذلك تترتب العناصر بدون تغيير كود HTML.

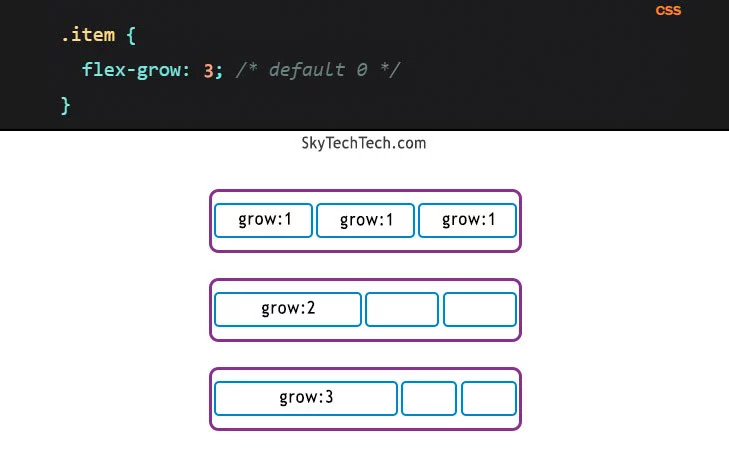
– Flex-grow
تقوم هذه الخاصية بمليء المساحة الفارغة، وذلك عند وضع رقم item محدد فأن العنصر سيقوم بالنمو لملئ المساحة الفارغة، حيث أن مساحته ستصبح مختلفة عن باقي العناصر، أما عند وضع هذه خاصية لجميع عناصر فأن جميعها ستتخذ مساحة متساوية بحيث تملأ المساحة الفارغة. عند وضع رقم أكبر من العناصر الباقية فأن العنصر سيكبر بعدد أضعاف الرقم، أي عند وضع رقم 4 فأن العنصر سيكبر 4 أضعاف مساحة العناصر الأخرى. القيمة الافتراضية default لهذه الخاصية هي صفر، وتأخذ باقي القيم بشكل أرقام تمثل مرات الأضعاف لكل من العنصر item المراد ملء المساحة الفارغة في صفحة الويب.

– Flex shrink
هي عكس خاصية flex-grow تماماً، فهي تتحكم بصغر العناصر في واجهة العرض، قيمتها الافتراضية default هي واحد، وتأخذ باقي القيم بشكل أرقام كل رقم يمثل قيمة عنصر مراد تصغيره أو انكماشه. عند إعطاء العنصر قيمة أكبر من باقي العناصر فأن مساحته ستتناقص بمقدار القيمة المعطاة، أي عند وضع رقم 3 فأن العنصر سيصغر أو ينكمش إلى ثلث مساحته، بمعنى آخر أن باقي العناصر ستكون أكبر منه بمقدار 3 أضعاف مساحته.
– Flex-basis
تسختدم هذه الخاصية لتطبيق CSS Flexbox وتقوم بجعل العناصر ذو أضعاف مساحتها المعتادة، وذلك بوضع رقم يمثل العرض مراد وضعه لكل عنصر فسيكبر حجمه وتأخذ الأرقام قيمتها بالبيكسل px (الأرقام السالبة غير قابلة للاستخدام)، وهي تعتمد كلياً على اتجاه الامتداد main axes في القيمة row والقيمة column، القيمة الافتراضية default هي auto عند إضافة صفر فأن المساحة تصبح غير مؤهلة ليتم استغلالها من قبل عناصر لكن عند وضع auto فأن مساحة تصبح مشغولة من قبل العناصر بناءً على قيمة flex-grow.
– Flex
هو اختصار لكل من الخصائص flex-grow و flex-shrink و flex-basis مجتمعين، مع ذكر أن الاختصار اسهل بكثير لتطبيق CSS Flexbox من كتابة كل العناصر 3 مرات، القيمة الافتراضية default له هي none، وتكتب ترتيب الخصائص بهذه الطريقة داخل كود العنصر item:
Flex: [flex-grow] [flex-shrink] [flex-basis].
– align-self
تقوم هذه الخاصية بنفس وظيفة align-item لكن مع اختلافات منها:
- إن align-item تطبق داخل الحاوي Container وalign-self تطبق داخل عناصر items.
- يقوم align-item بنقل كل العناصر لجهة مغايرة أما align-self يقوم بنقل عنصر واحد فقط.
قيمتها الافتراضية-default هي auto، وتملك عديد من القيم الجانبية هي:
القيمة (Flex-start): وهي قيمة ثابتة تقوم بجعل العنصر في مكانه الثابت معتاد فوق عند بداية الصفحة بدون تغيير ملحوظ، أي إنها تعتمد على القيمة أن كانت row أو column.
القيمة (Flex-end): هي قيمة عكس قيمة flex-start، تقوم بجعل العنصر باتجاه معاكس لاتجاهها المعتاد، في نمط row سيتجه العنصر نحو الأسفل أي باتجاه cross axes، وفي نمط column سيتجه العنصر إلى اليسار أي نحو اتجاه cross axes.
القيمة (Center): تقوم بجعل عنصر في الوسط مع مراعاة امتدادات cross axes، ففي نمط row سيكون العنصر في الوسط باتجاه cross axes وفي نمط column كذلك.
القيمة (Baseline): تقوم هذه القيمة بجعل مسافة متفاوتة للعنصر حسب امتداد النص مع باقي عناصر.
▪ الختام
في الختام كان هذا الشرح المبسط والوافي لجعلك تفهم خاصية CSS Flexbox، يمكنك استخدام أي من الخصائص المذكورة لجعل العناصر بالترتيب المراد، ويمكنك أيضاً الاستغناء عن بعضها، فلديك أكثر من خيار بديل، الأمر متروك لك بالكامل.
يمكنك أيضاً الاستناد على موقع Flex-box guide لفهم خاصية CSS Flexbox على أكمل وجه، وللحصول على معلومات إضافية أيضاً. الموقع يوفر لك مساحة لتحريك عناصر مع إعطاء أفضل توجيه للقيم ومعرفة عناصر المستخدمة.